在h5还没普及的时候,如果想实现input的输入建议与匹配,就需要你有一定的js基础。但是现在通过datalist这个原生h5标签就可以快速实现输入建议与匹配。
一、先上代码
<label for="fruit-choice">水果:</label> <input type="text" list="fruit-options" id="fruit-choice" name="fruit-choice"> <datalist id="fruit-options"> <option value="苹果"> <option value="桃子"> <option value="哈密瓜"> <option value="西瓜"> </datalist>
二、效果图
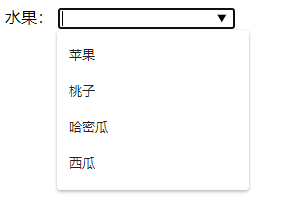
1、输入建议
当把光标定位到输入框中时,会有输入建议选项

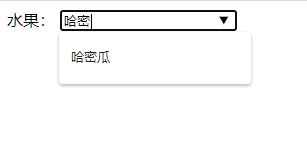
2、输入匹配
当在输入框中输入时会进行候选项的匹配

三、用法解析
只需要将input输入框的list属性关联datalist的id属性即可实现输入建议与匹配。datalist的数据列表用于输入建议,用户点击输入框的时候,会显示一个建议的下拉列表输入项,并且会自动匹配用户已经输入的字符,缩小可选的范围,比如用户输入“哈密”,则只会显示“哈密瓜”这一项。
可以给datalist的option选项指定label属性,该属性的值会显示在value值的下方来进一步对value值进行补充说明。此外不能通过css来控制下拉列表项的外观和位置。