网站主导航下拉菜单的小三角效果大家都是怎么实现的呢?可能大部分人会使用png图片来做,其实用纯css就可以实现这个小三角效果,相对图片实现来说更有逼格,而且还能减少一次网络请求,也不必再去一番倒腾去设计这个小三角图片,实乃一举多得呀。
一、首先我们来看下实现原理
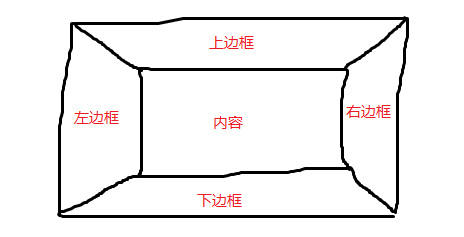
1、在内容区域有宽高的时候,边框图如下所示

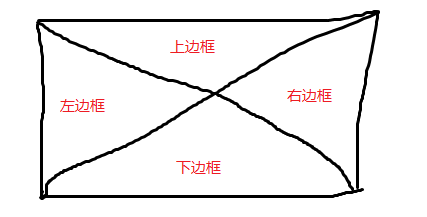
2、在内容区域的宽高都为0的情况下,边框图如下所示

由以上两图的分析可以得出,如果想实现小三角效果必须把宽高设置为0,即width:0;height:0;,然后给出其中两个边框的宽度并设置颜色为透明,再给出第三个边框的宽度并设置为你想要的颜色即可。
二、通过以上分析可以得出“上三角”的代码如下
html代码
<span class="arrow-top"></span>
css代码
.arrow-top {
width:0;
height:0;
border-left:10px solid transparent;
border-right:10px solid transparent;
border-bottom:10px solid red;
}
最终效果图
![]()
明白了原理,其他方向的小三角便很轻松的就可以写出来啦。